Assign Different Headers and Footers to Your Pages
Headers and Footers are essential blocks which improve your page structure and navigation and create a beautiful user experience for your site visitors.
By default, these blocks are fixed for all of your website's pages. The same header will appear on every page, while the multi-header and multi-footer functionality will allow you to:
Create multiple headers and footers per page.
Assign them to different pages and devices.
You can optimize how the separate versions of your headers/footers look on certain pages by clicking on the yellow/purple tabs on the upper and lower areas of your page to access the settings of your entire block.

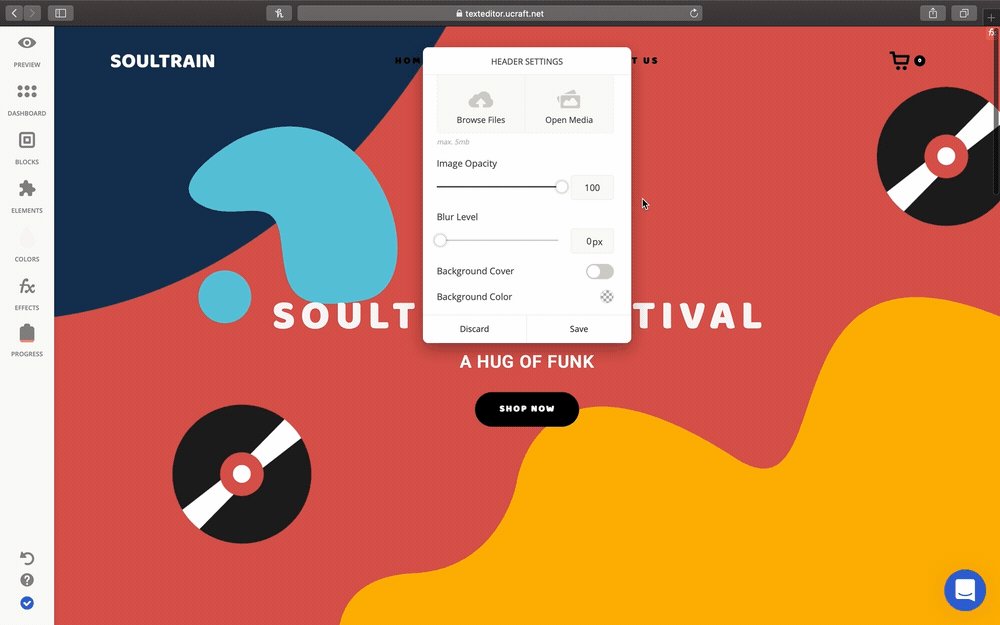
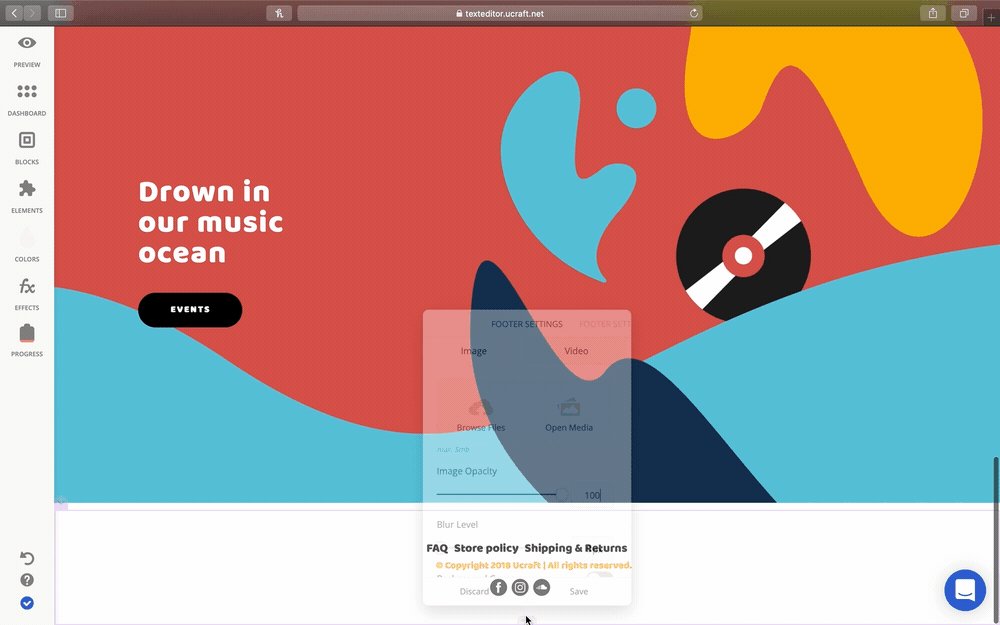
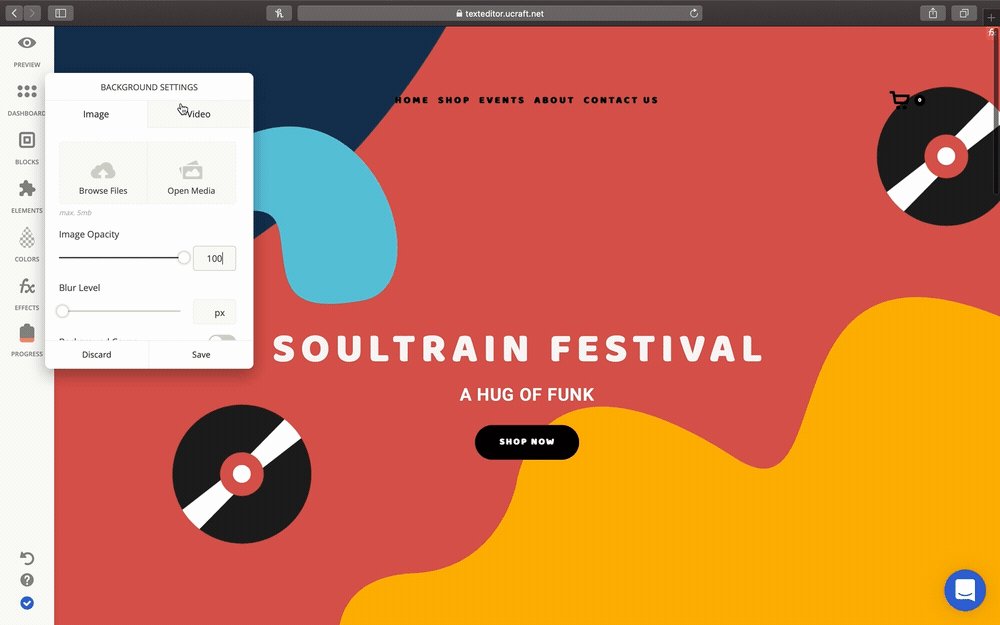
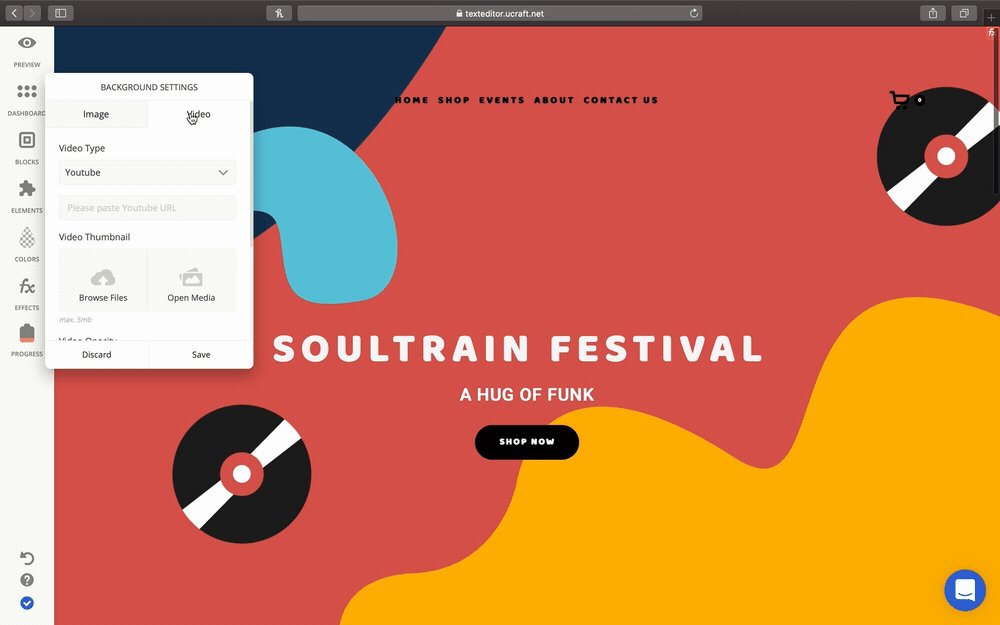
To add an image or video background to the block:
Browse Image Files from your device or Open Media and search for an image from our free stock collection.
Paste the YouTube link for videos in the given field and hit 'Save'. Keep in mind there is no audio when you upload a video as your background.
You also have the option make the image or video a Background Cover, and edit the Opacity and Background Blur.
This can be done for individual blocks within your Header or Footer as well by clicking on Block Settings > Block Background.

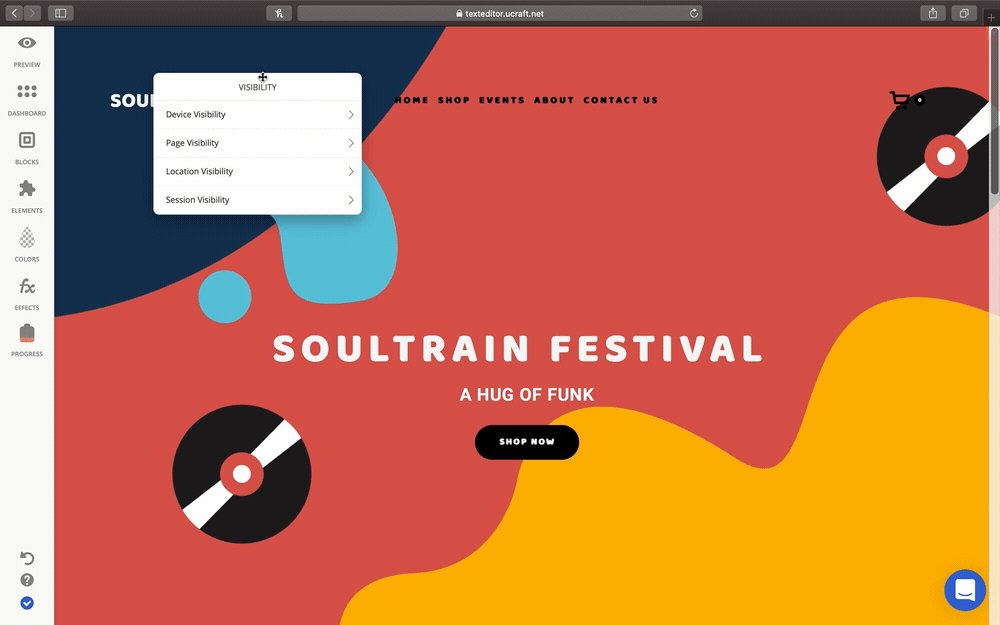
To assign the blocks to pages, you need to adjust their visibility per:
Device
Page
Location
Session
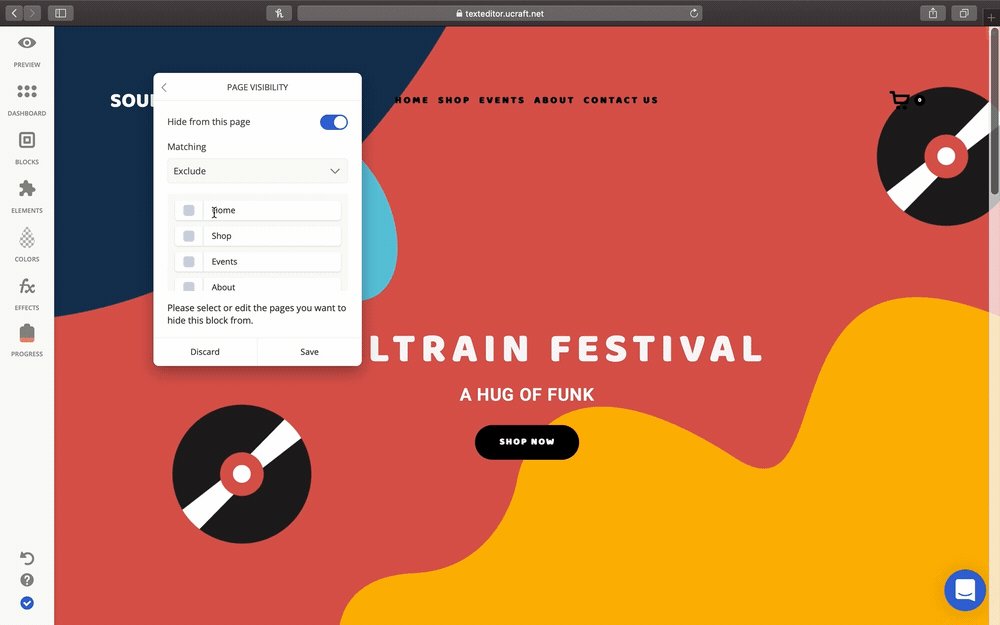
You can adjust their visibility by clicking on the three dots icon on the top left corner of your chosen block for Block Settings. Then, hit the Visibility Icon > Page Visibility > Enable Hide this Page > Select the Pages you want to Hide the Block or Element from.

Click on the Preview button found in the Left Panel to view your Headers and Footers as they appear on the desktop or mobile/tablet view!
If you have any questions or concerns, contact us directly via the Live Chat box, located in the lower right corner. Our Support Team will provide you with top-notch quality support, 24/7.
Last updated