Improve Page Speed
Guarantee a great user experience for your site visitors and improve your SEO by optimizing your website's page speed.
When it comes to ranking your site, Google pays attention to the page speed, so make sure to evaluate it with Google's PageSpeed Insights.
We highly recommend connecting to Cloudflare, which does a great job in rendering blocking JS, leveraging browser caching, enabling compression, minifying CSS and JS, and improving server response time.
All these factors will help you improve your website's overall performance. To get started:
1. Select your website from the ‘Cloudflare Site Selection’ drop down menu.
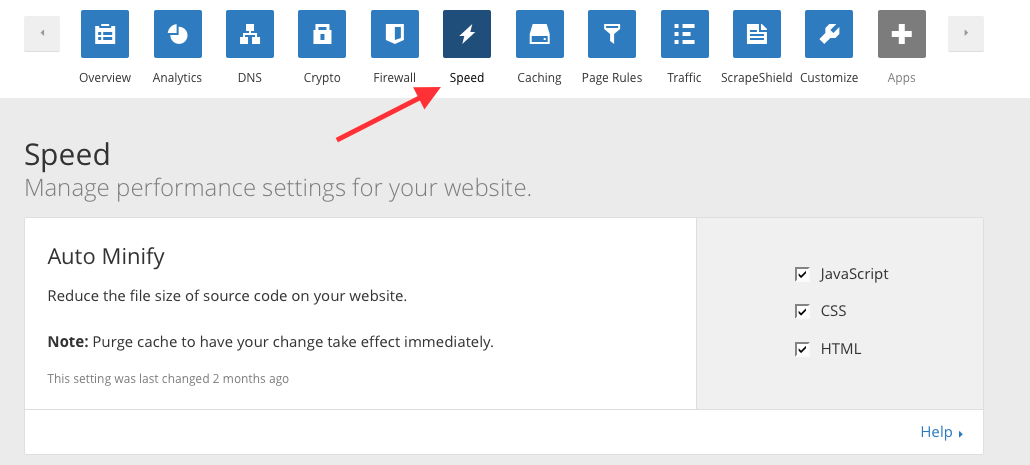
2. Click on the ‘Speed’ tab. Within the ‘Auto Minify’ section which appears, select Javascript, CSS, and HTML.

3. Scroll down to ‘Rocket Loader’ and enable it
4. Select the ‘Browser Cache Expiration’ section from the ‘Cache tab’ and choose the recommended eight days from the drop down menu.
5. Go to the ‘HTTP Strict Transport Security’ (HSTS) section from the ‘SSL/TLS tab’, enable HSTS and follow the steps on the wizard. When you've reached 'Configure', enable all of the options. In the 'Max Age Header', select the one month expiration time frame.
Upon completion, head over to Google's PageSpeed Insights and enter your website URL to check for improved website speed.
The image file size may seriously affect your loading speed. Since the optimal size for website images is around 500-1000KB, Harness has restricted uploading images up to 5MB. If your image pixel size is too large, use photo editors such as Adobe Photoshop to resize them for your site.
So here, visual content compressing tools are a good option. We strongly recommend using online tools like TinyPNG, to reduce your PNG or JPG file size.
For GIFs, you can go with Ezgif.
Using uniquely chosen typography is a great way to improve text readability or highlight important text content. However, too many different fonts will not only negatively effect your site's overall design, but will also affect the page speed. That’s why we recommend no more than three different fonts per site.
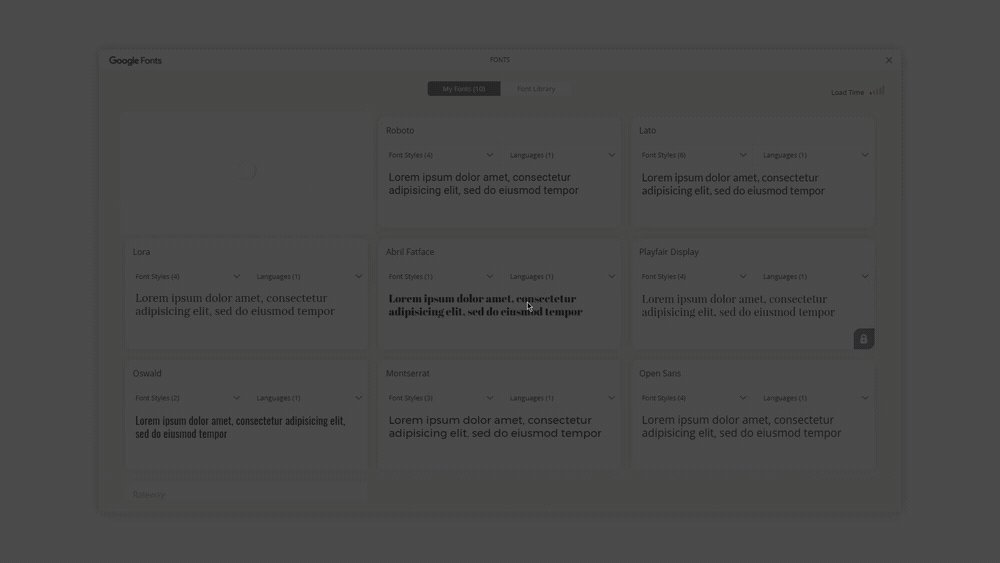
To remove additional fonts, go to your Dashboard → Fonts App and remove all the unnecessary fonts. There is a small indicator in the upper right corner of the Fonts App that displays how your existing fonts collection impacts your website's speed.

Last updated