What are elements?
A growing list of website widgets by Harness
Harness has developed a wide range of site Elements that you can use to build your perfect platform, and we are growing this list on regular basis.
Everything is based on the drag-and-drop feature, so you can add any element by simply putting it wherever you want. The same way you can Undo the changes through Ctrl Z Windows shortcut or Command Z if you are a Mac user.
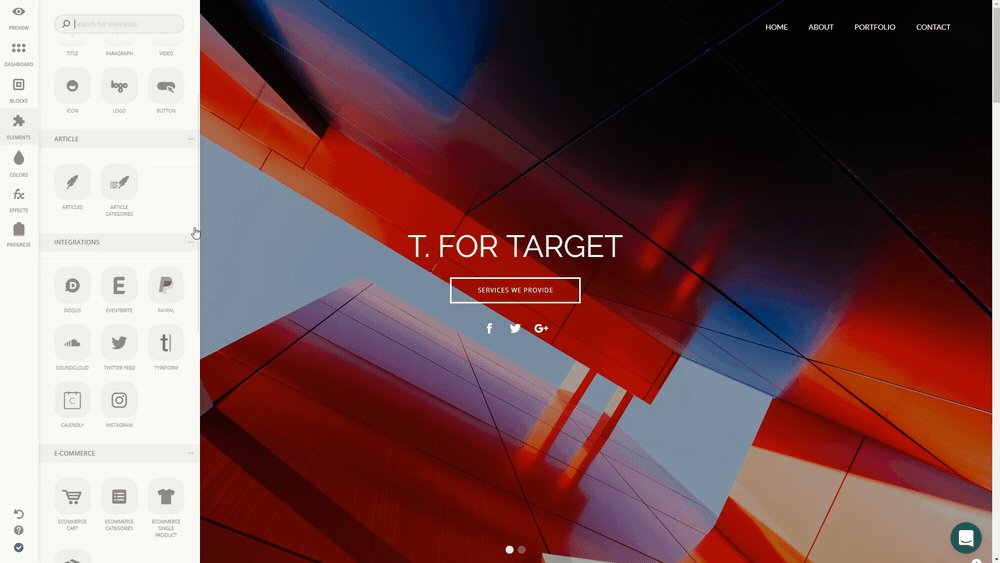
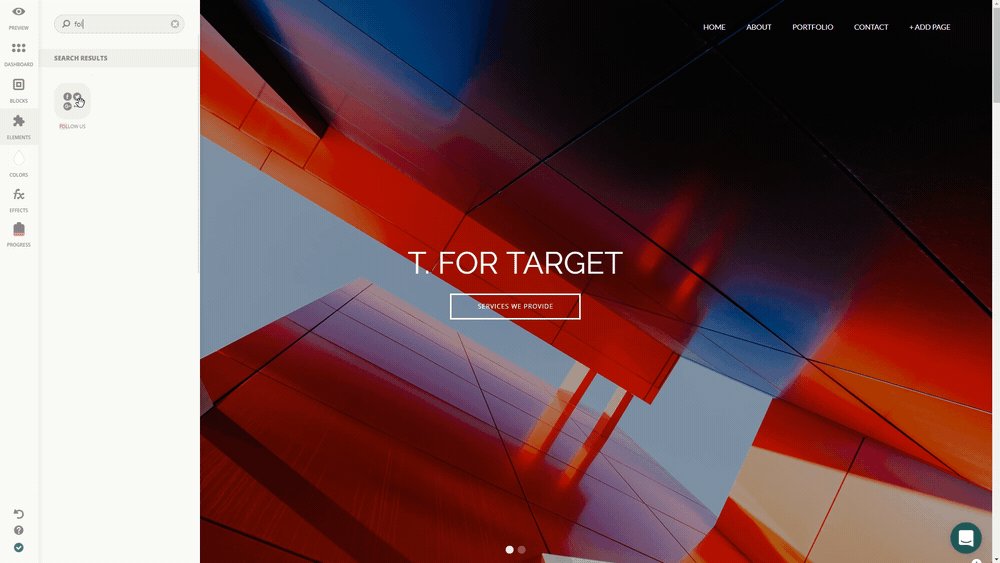
All the available elements can be found by clicking on the ‘Elements’ icon on the left panel, so make sure to scroll down to see the full list.

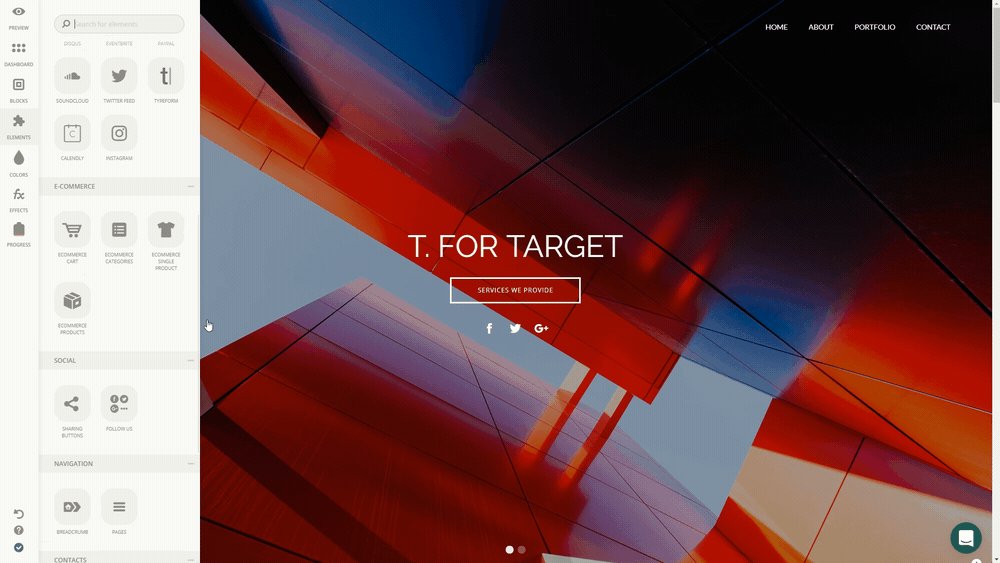
The Elements are grouped into categories to make it easier for you to find the right one, but you can also make use of the search tool here.

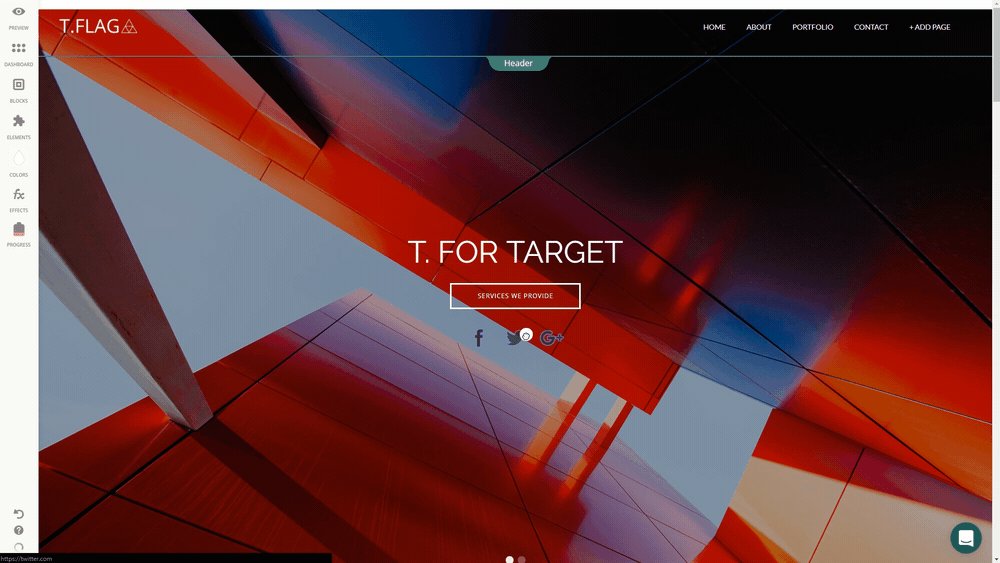
Once you’ve gone through the list and found what you need, you can add it by simply dragging and dropping the Element on the desired area on your page.

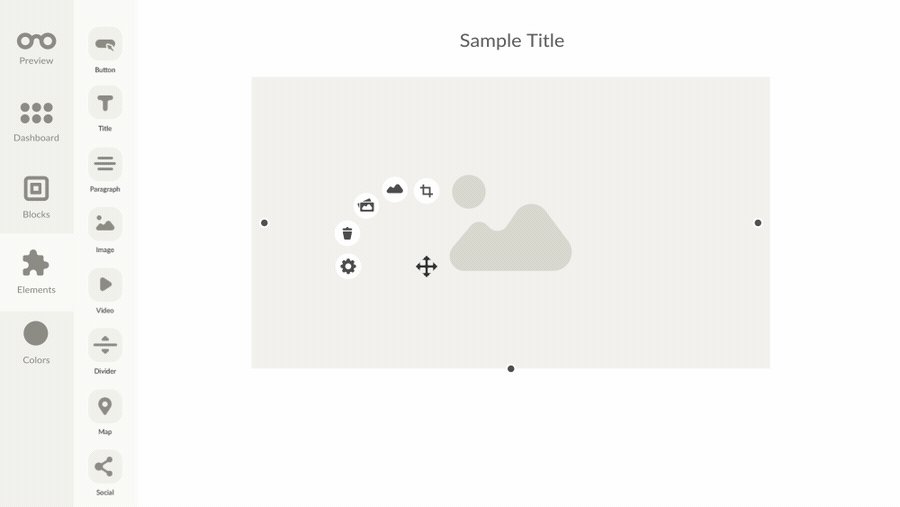
Every single element can be edited and customized to fit your expectations perfectly, so jut click on it to access the settings.
Alignment - To change alignment settings of the element, click the ‘Alignment’ icon and choose the desired position: top, center, bottom.
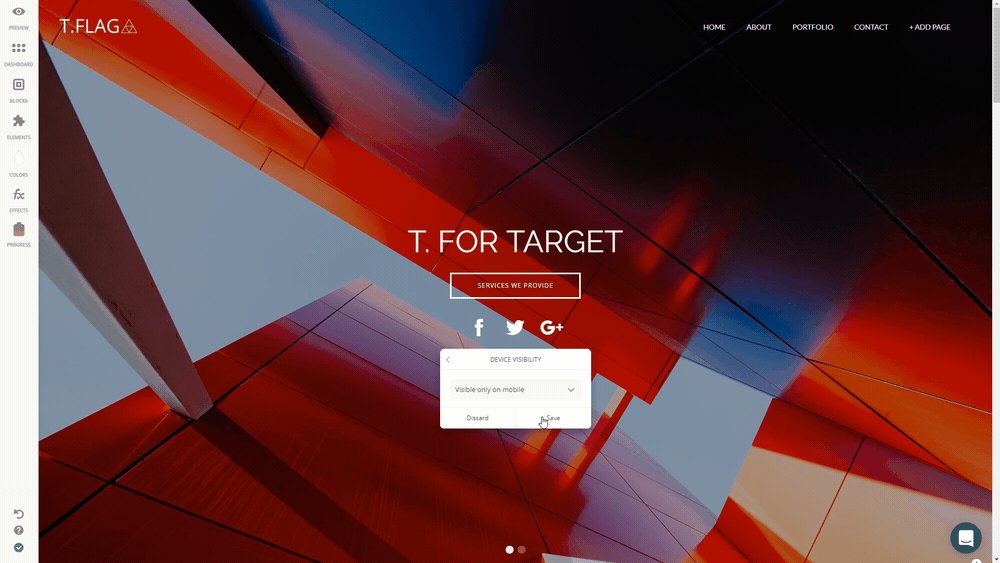
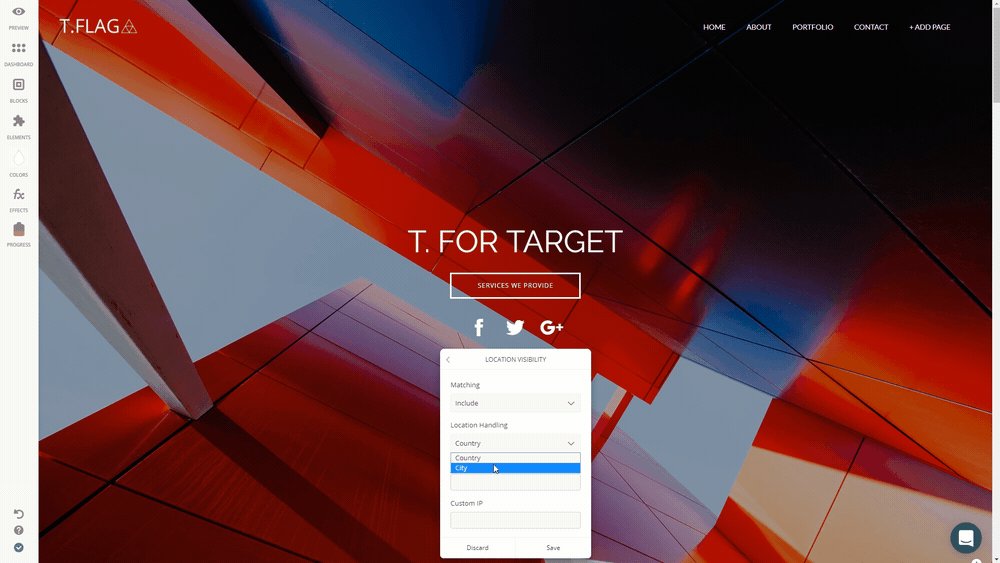
Device Visibility - It enables making a certain Element/Block appear on Desktop, Mobile only, or everywhere by default. Simply hit Visibility Settings and choose the desired option from the dropdown menu to get full control over the Visibility of the elements on your page.

Delete - If you don't need the Element anymore, Click ‘Trash’ to remove it from your page in a blink of an eye.
Last updated