Image
Adding images to your website is a great way to make it more eye-catching and visually appealing. To add an image, photo or any kind of graphical file, you just need to drag and drop the ‘Image’ Element to the crafting area.
You can hover over the crafting area to see where exactly it can placed, and the gray line will indicate whether it's in grid or full width!
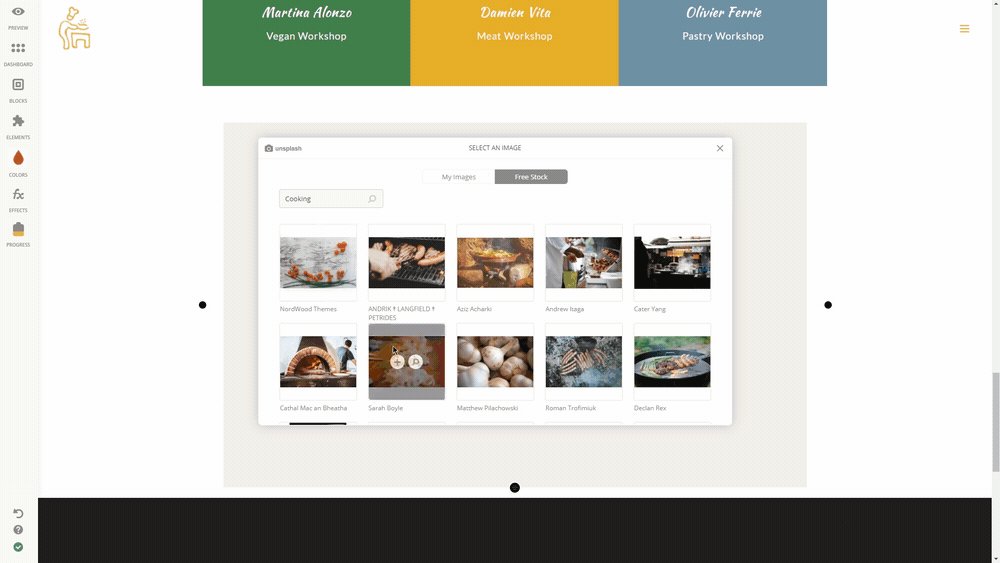
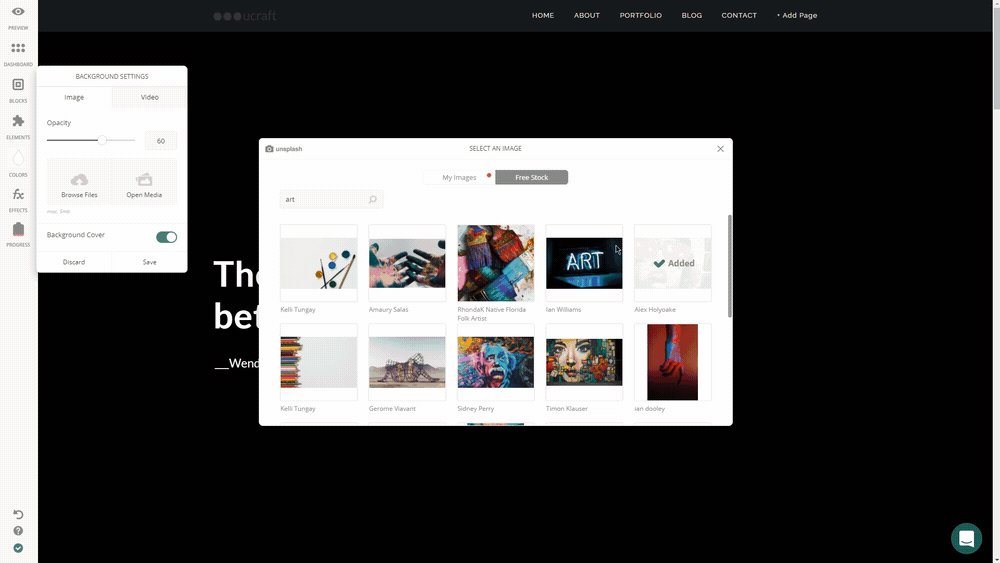
We also suggest making use of the amazing integration with the Unsplash Free stock to get some cool pics.

To change the image size, click on it and move the ‘Controllers’ respectively. You will notice two types of controllers. With black ones you can change the margin, while the green controllers are responsible for the image height.
If you want to add a link to the image, select the ‘Link’ button from the editing options.
Here you can pick the type of the link you want to have on your image. There are three choices available: Internal, External or Anchor.
You should use Internal links when you want to connect an already existing page of your website to the image you’ve uploaded, so that your site visitors get redirected to that exact page when clicking on the image. Simply choose a page from your website by ‘Selecting an Inner Page’ and you’re good to go.
External links are used when you want to point to another website and anchor is used to specify the area on your page the navigation will be set for your link.
Now let’s see what we got under the ‘Image settings'.
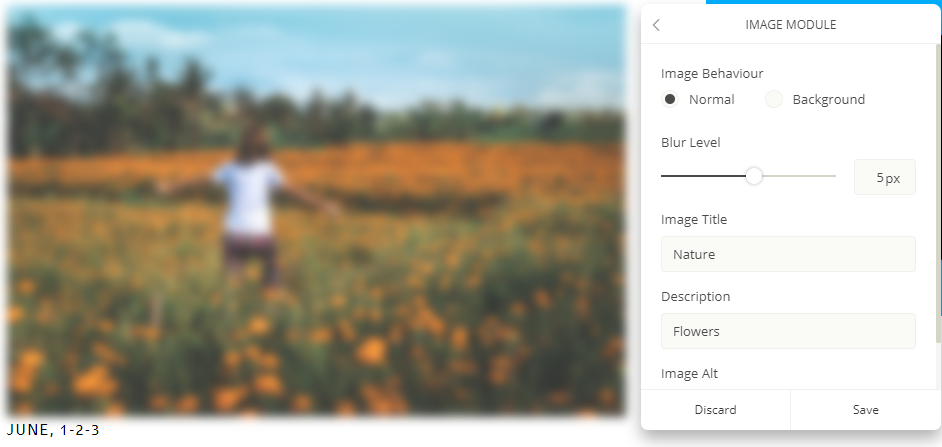
You can put your Image in the Normal or Background mode, add an Image Title and Alt. Title stands for the text you see while hovering on your image in public view, while Alt refers to the image SEO.

If you’re looking for something with crazy animation effects – Effects option in our Image element is your best fit. Why not add some cool Effects to your Image: Hover or Loading, your choice!
Click on the desired one to select it and pick the colors you prefer for the Title, Description, Overlay and the Graphic Element on your Image using the Colors Tool.
Wanna range far beyond the basics? Go for the Loading Effects section and pick the one you want the same way. Hit the Effect name on the left to preview how the effect will look like.
Just add a sense of activity with Blur effect to blur your images and highlight your text. Go to your Image Settings and move the pointer to make your images blurry.

Delete - If you don't need the Element anymore, Click ‘Trash’ to remove it from your page in a blink of an eye.
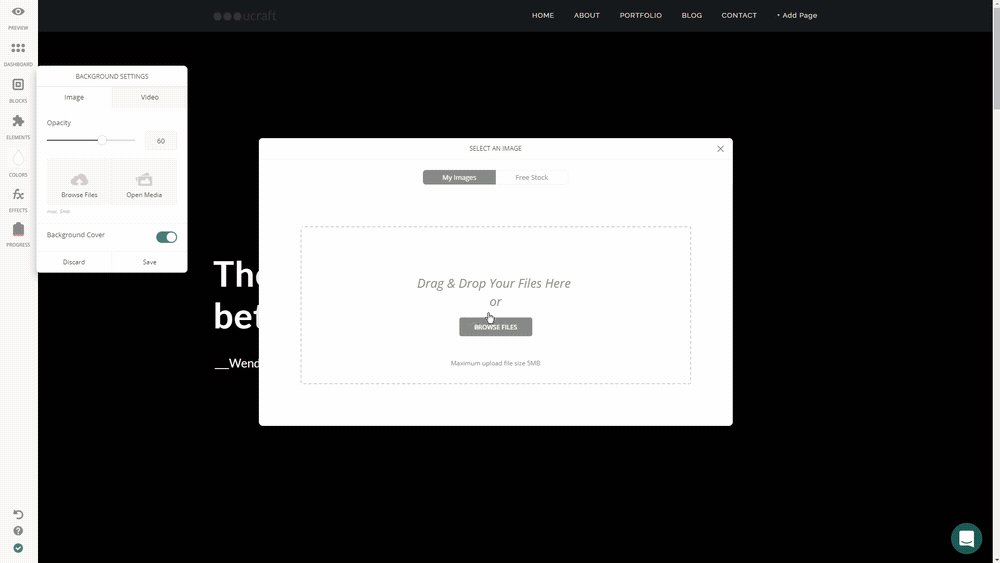
At the same time, you have an option to move your image to background. To have it available, just click hover over the desired block, go to Block Settings hitting the 3 dots in the upper left corner of the Block and upload the ‘Background’ image from your PC with ease. Move the pointer to choose the preferred image area. When it’s all set, push the ‘Save’ button.
Did you know you can even add a Video Element as a Background?
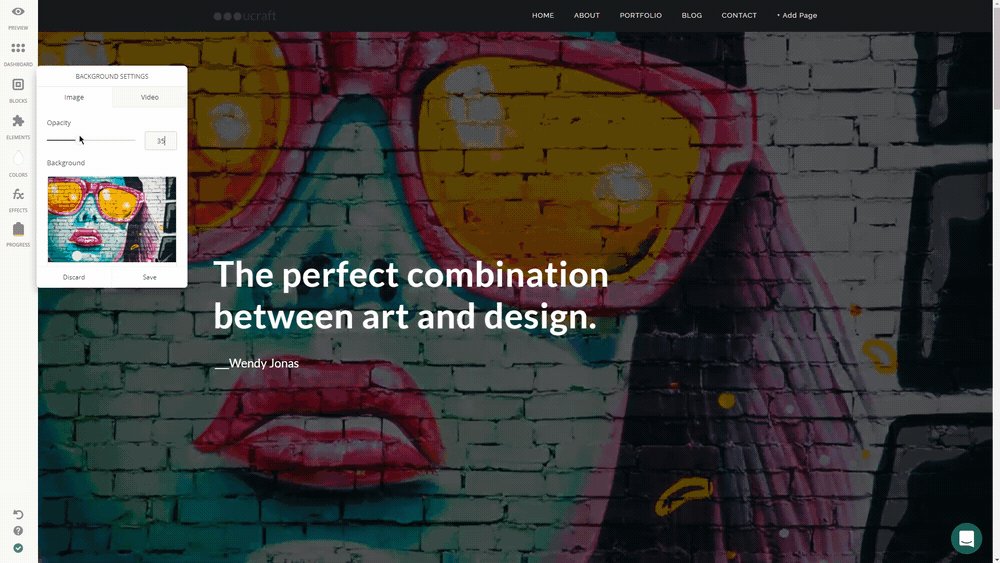
Alternatively, you can just select an Image from your 'Media' or the cool pics offered by 'Unsplash'.

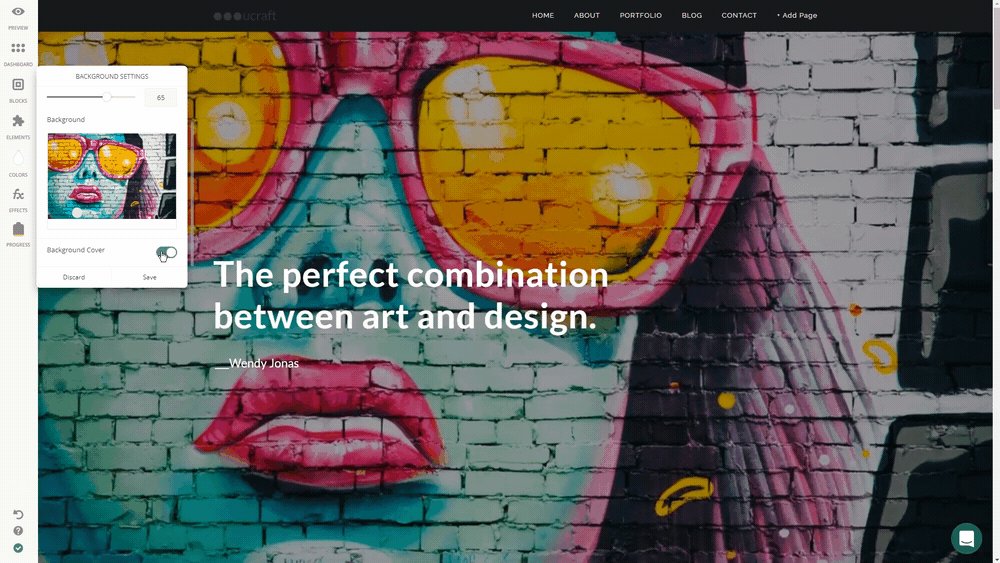
Now change the 'Opacity' if you wish, enable or disable the Cover mode.
Voila!
To remove the background image, simply hover over the selected image in the same window and you'll notice the 'X' icon. That's it.

Always remember we're just a step away so hit the Chat box in the lower right corner and our Support Team will be there to guide you through!
Last updated