Buttons
Add buttons to your website
If you're wondering how to edit the Buttons to match your taste, you'll apparently find this article helpful.
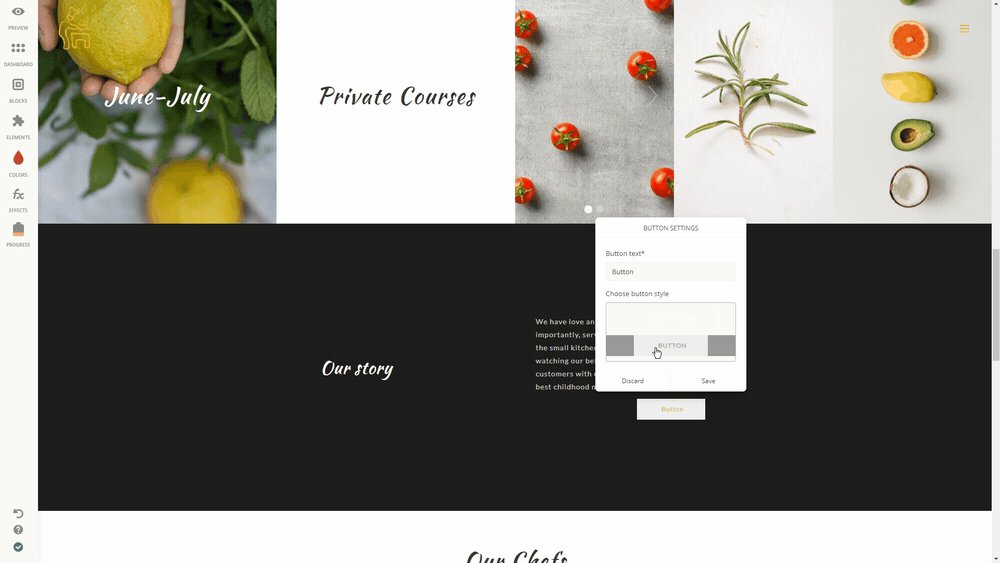
Settings - Start editing the Button Element by simply clicking on it and choosing the desired option from the ‘Settings’. You'll notice a new window appear with a list of button settings ready to be changed.

Style - Change the font of your Button's text, click on the Fonts and play around with the pointers to change the font Size, Weight or Letter Spacing, you can also customize the Button Borders and Size including Height, Width and Padding using the pointers.
Pay attention to the lock, if it's closed, then all corners will be changed in the same way. As long as the lock is open, you can change every button corner and side separately.
Color- Change the Color of the button and its text by just clicking on ‘Colors’ and choosing the shade you need. You can change the color of the Background, Border and Text as well, choose a necessary field and move the pointers.
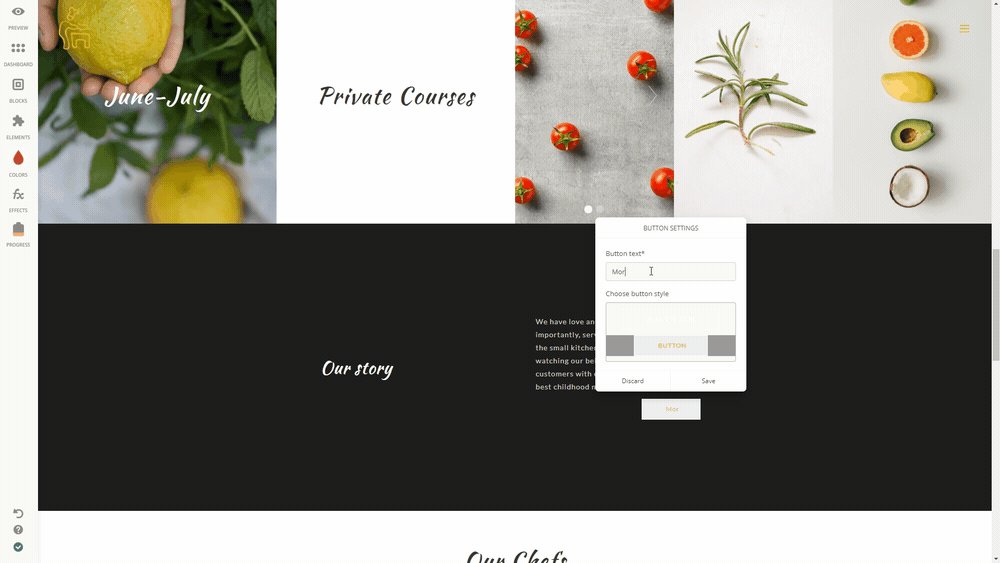
Type a text for your Button, then pick the desired button from the ones you've created from Edit Button' section.

Link- Click on the edit Link icon and decide where you want your visitors to be redirected to an Internal, External or an Anchor page, add the link or select an inner page, enable the switcher below if you want the page to open in a New Tab.

Alignment - To change the alignment settings of the Button, click on the ‘Alignment’ icon you’ll have three options available: top, center, bottom, just choose the one, you prefer.
Trash Icon- If you don't need the Element anymore, Click on the ‘Trash’ icon to remove it from your page.
Last updated