Layout
Update the layout of your pages!
We’ve all heard about the power of the first impression. So what’s the key of making that positive impact on the visitors of your site? The answer’s pretty simple: the layout. It plays a primary role in making the website look attractive and eye-catching.
That's what the Designer Tools section is all about. It helps you make the page arrangement balanced and harmonious.
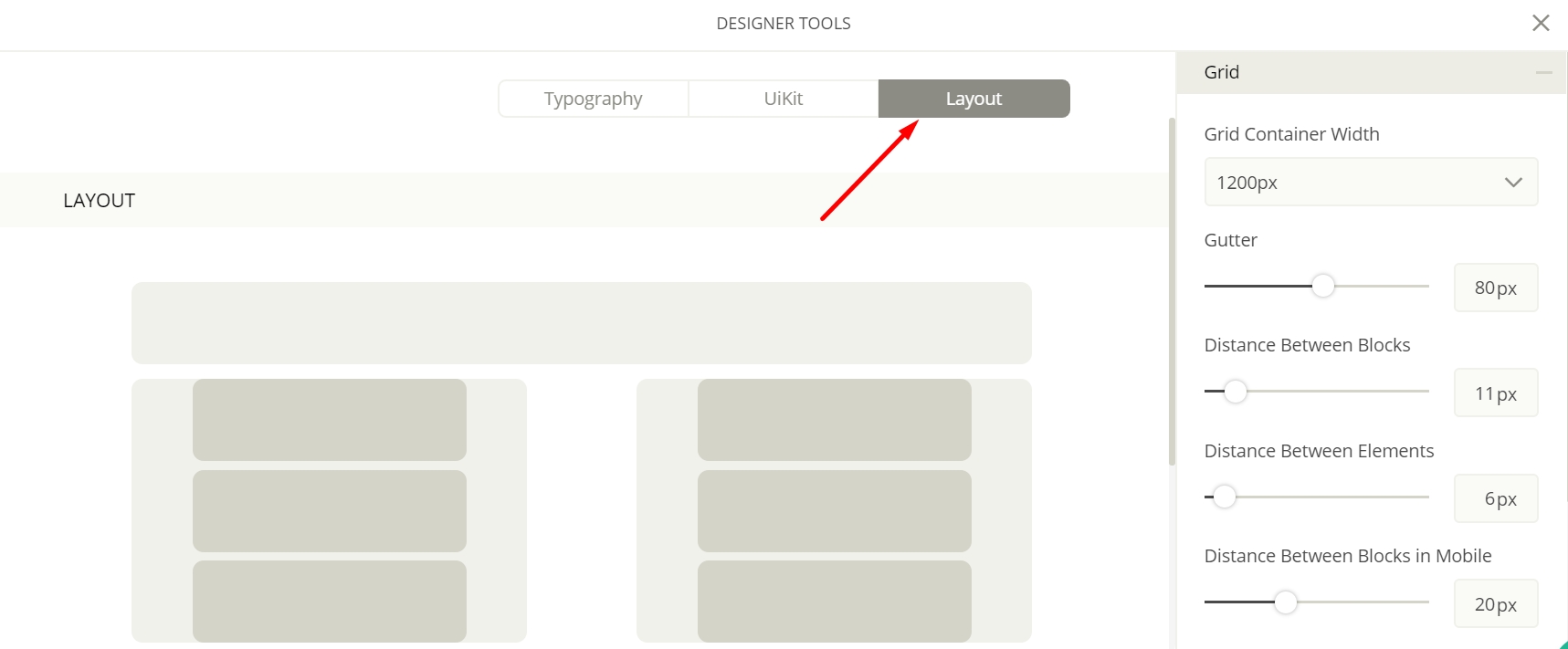
To get things started, go to the layout settings and you’ll see a settings bar available.

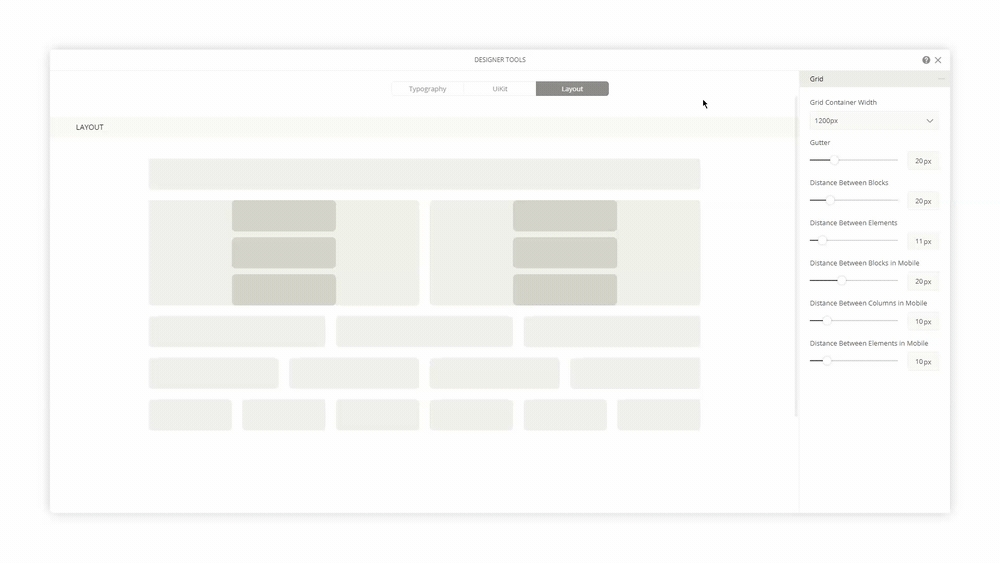
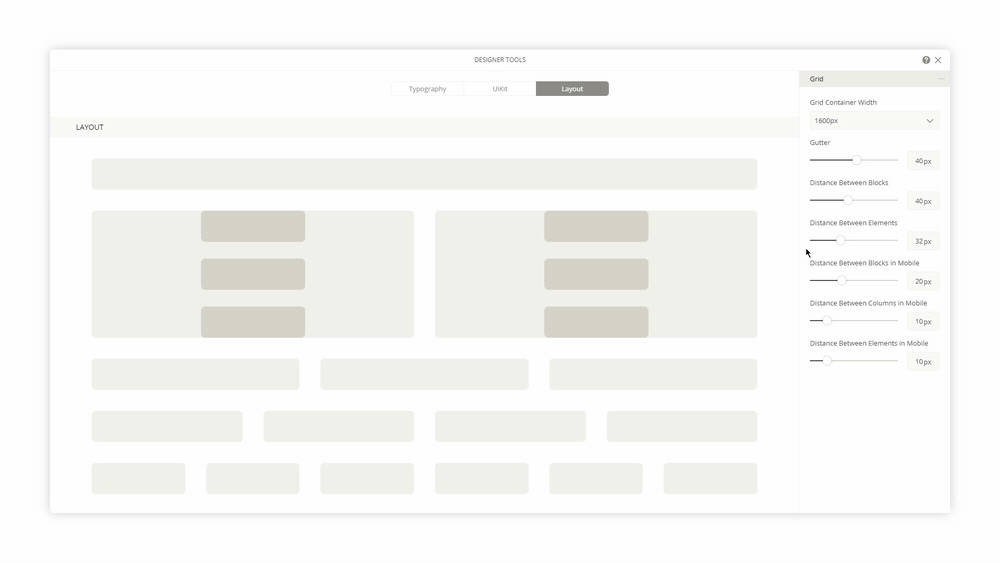
You can change the Gutter Size, the Distance Between Blocks and Elements simply moving the pointers. To change the Grid Container Width, push the Arrow and select the appropriate options from the drop down menu.

Harness was built with responsive design in mind, so you can also change the Distance Between the Blocks and Elements in the mobile version as well to suit your preferences perfectly. 📱

Last updated
Was this helpful?