Image Slider
Moving slider for your site
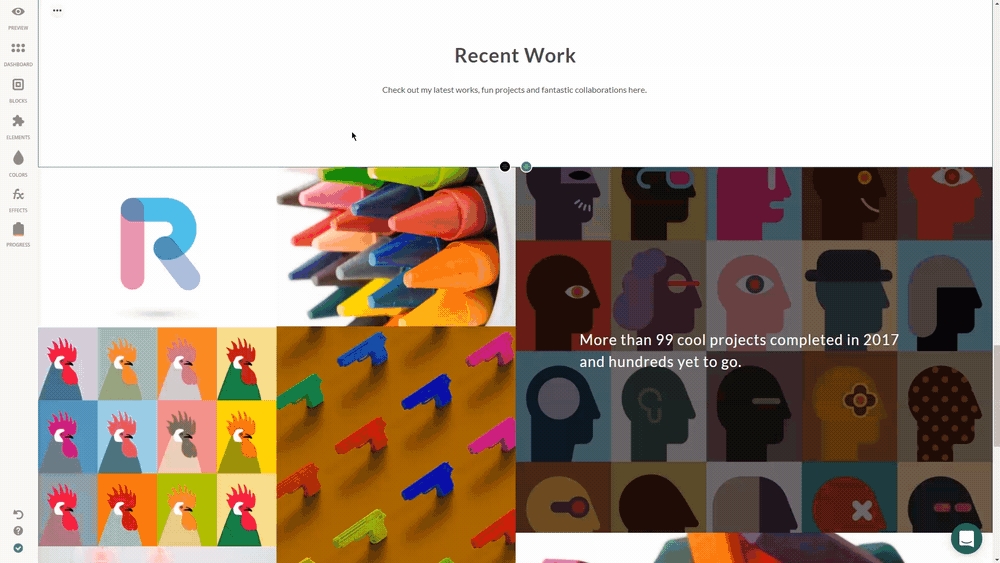
If you want to enrich your website with powerful visuals and a single image just doesn’t get the job done, you can add an Image Slider. To make that happen, just drag and drop the Slider wherever you prefer it to be on your Crafting Area.
Hit 'Edit Slider' and either Upload them from your PC or choose some cool pics from the Free Stock. Once you upload the images to the Slider Item Manager, just click on the slide to edit the Image Alt, Title, Description as well as the Link and choose whether it will open up in a New Tab. Hover over your slides to Replace, Preview, Duplicate or Delete the slide.

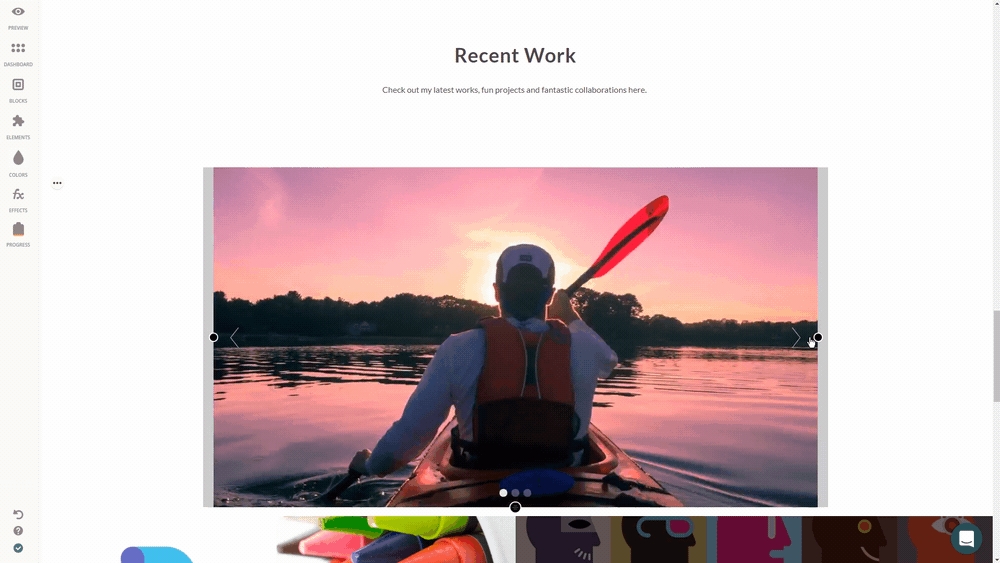
Now move the controllers to make it match your page's overall layout.

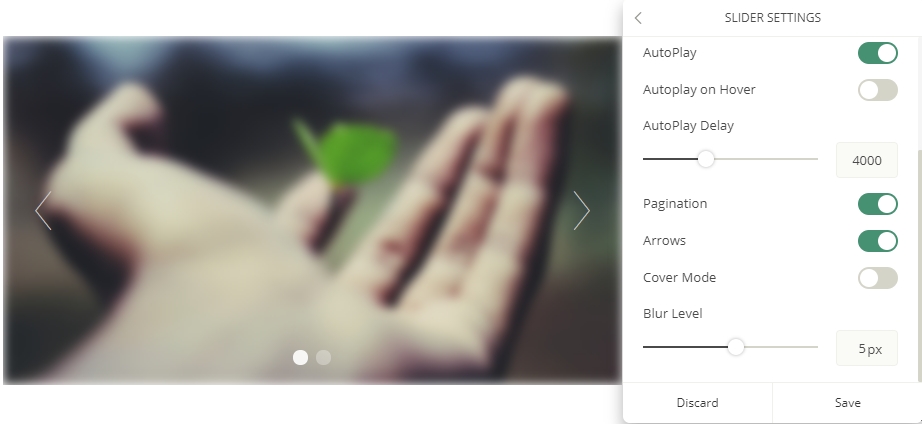
Settings - To change the Image Slider parameters, click on the slider and select ‘Slider Settings’ option.
You can also set the ‘AutoPlay Delay’ time. This will let you set the number of milliseconds before your slider starts rotating. Giving some time for the page to fully load before images start to change can be really useful just in case some of your site visitors have a slow internet connection.
What about enabling Pagination, Touch Events, Arrows or the Cover Mode with a single click? Make use of the switchers to make the desired changes accordingly.
If you’re looking for something with crazy animation effects – Effects option in our Image Slider element is your best fit. Why not add some cool Effects to your Image Slider: Hover or Loading, your choice!
Click on the desired one to select it and pick the colors you prefer for the Title, Description, Overlay and the Graphic Element on your Image Slider using the Colors Tool.
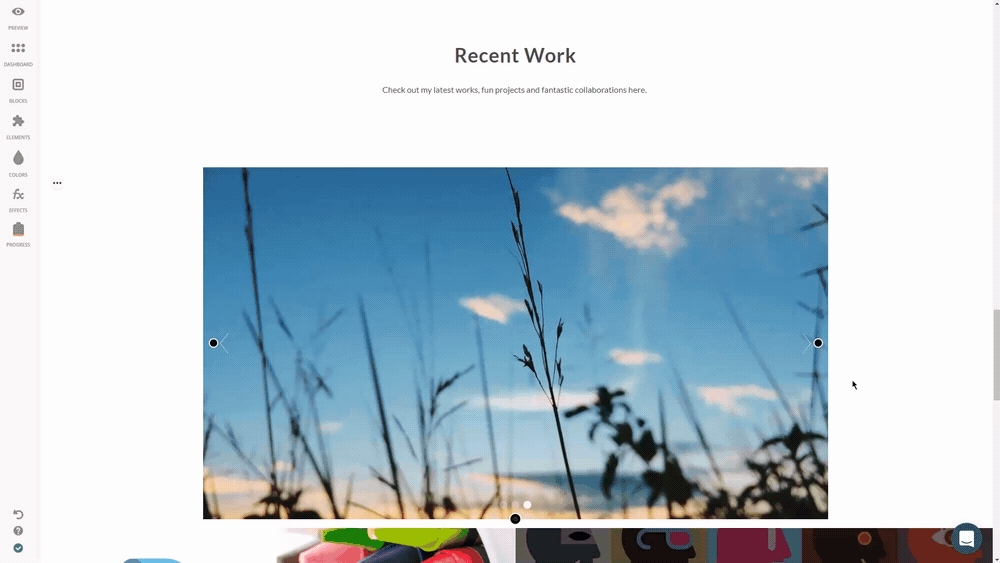
Wanna range far beyond the basics? Go for the Loading Effects section and pick the one you want the same way. Hit the Effect name on the left to preview how the effect will look like. Need to blur your images? Highlight your text ? Just add a sense of activity with Blur effect. Go to your Image Slider Settings and move the pointer to make your images blurry.

Don't forget to hit 'Save' once you've customized the slider the way you want.

To edit the Arrow and Pagination Colors, go for 'Edit Styles'. Pick the preferable ones from the palette, be it Flat or Gradient and change the Opacity level if you want.

Alignment - You may not like how your Image Slider is positioned on the page, never mind. All you need to do is click on the ‘Alignment’ icon to fix this.
Trash Icon - If for some reason you want to remove your gallery, click the ‘Trash’ button and hit ‘Delete’ to confirm your action.

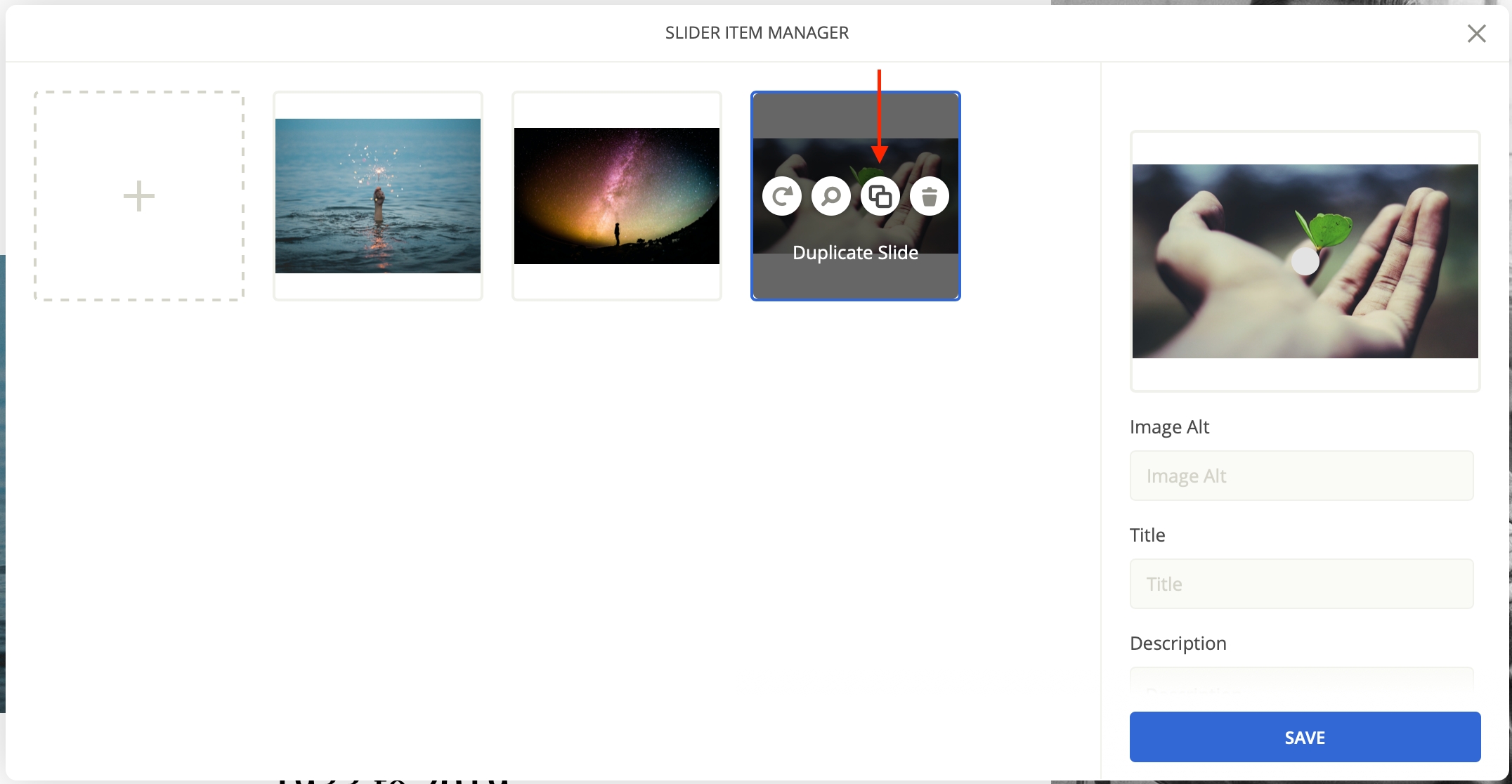
You can now also duplicate slides from your Image Slider. Go to Edit Slides → hover over a slide → and you'll see a duplicate slide option. Everything about the slide will be duplicated, including titles, descriptions, links, etc.

The duplicate functionality also affects the layout of the slider. So if you had a button on one of the slides, and duplicated that slide, the button on it would also be duplicated.
If you still have any questions about the Slider Element, hit the Chat button in the right lower corner to contact our Support Team.
Last updated
Was this helpful?