Breadcrumb
Breadcrumbs are there to help make website navigation easy and seamless by showing your location on a website. In other words, Breadcrumb is a type of secondary navigation scheme that provides a “trail” of web pages you’ve visited and show you a complete “hierarchy” of these pages on the website
To implement this on your website, just drag and drop the Breadcrumb element to all the pages you want and you are good to go.
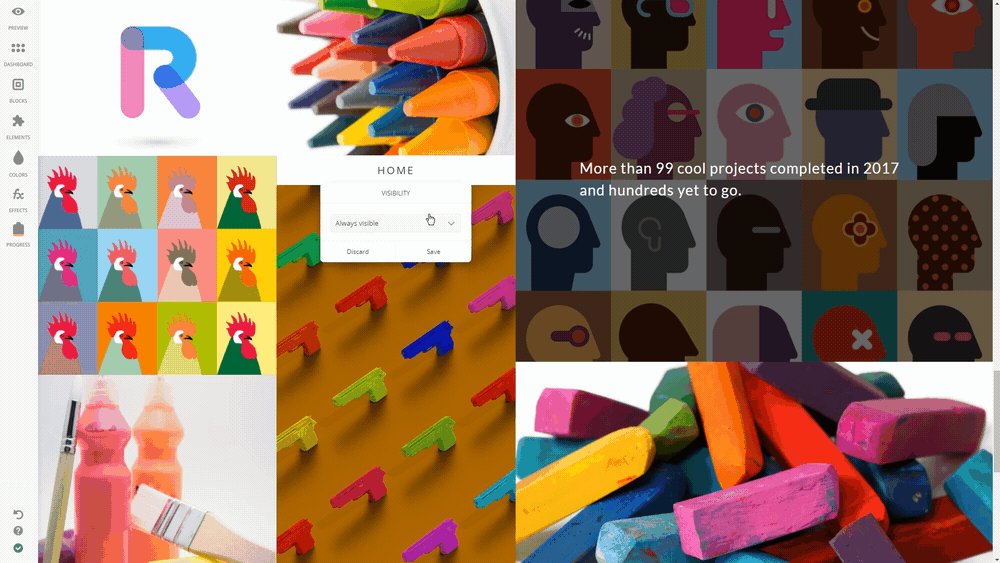
After right-clicking on a Breadcrumb, you’ll notice various options.

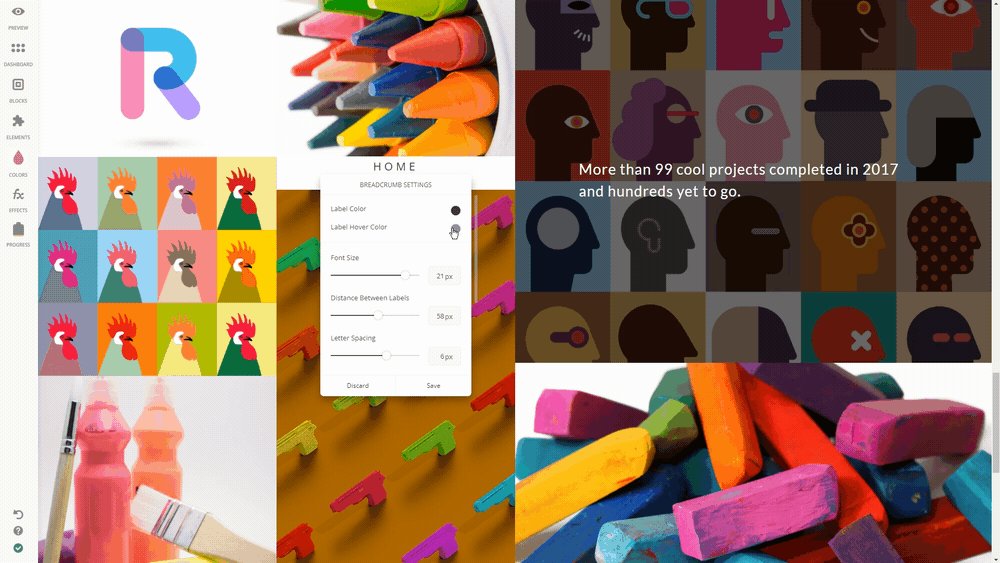
Customize things to better suit your style by heading to Settings.
Settings - You can change the Color and Hover Color of your text picking the desired ones from the palette. Customize the Font Size, Distance between labels and the Letter spacing by moving the controllers respectively.
Alignment - To change alignment settings of the element, click the ‘Alignment’ icon and choose the desired position: top, center, bottom.
Delete - If you don't need the Element anymore, Click ‘Trash’ to remove it from your page in a blink of an eye.

Last updated