Anchor Points for easy Navigation
Seamlessly direct your visitors to a specific point on your Page using Anchor Points.
To create an Anchor Page, move to Dashboard → Pages App → + Icon → Select Anchor Point.
Once you've chosen the Page type, you'll be asked to select the Anchor Point (make sure to navigate to the page you want to set it on first).
Then, set the Anchor page name, Visibility, and change the page type from Main to Secondary.
To remove the Anchor page, click on the Trash icon.
How to create Anchor Points
Anchor Points perform the same functionalities described above, except they can be set on Elements like Images, Icons, Buttons, etc.
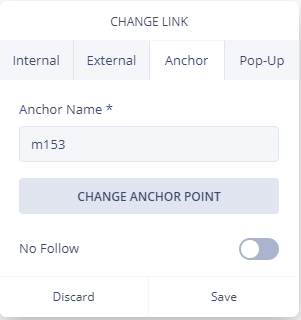
Right click on the Element → choose the Edit Link or Link option → opt for the Anchor tab → select your Anchor Point → change the default Anchor name if you'd like.
To set an Anchor Point for an Image Element, click on the linked Element and Change the Anchor Point.

Text Element is lilac and changes to green on hover when it carries a link.
If you have any questions or concerns, contact us directly via the Live Chat box, located in the lower right corner. Our Support Team will provide you with top-notch quality support, 24/7.
Last updated