Add and Customize Your Blocks
Every website is unique and everyone creating a website has different requirements when it comes to the components they need in order to build their perfect website.
With that in mind, Harness has developed a wide range of site Elements that can be combined into Blocks.
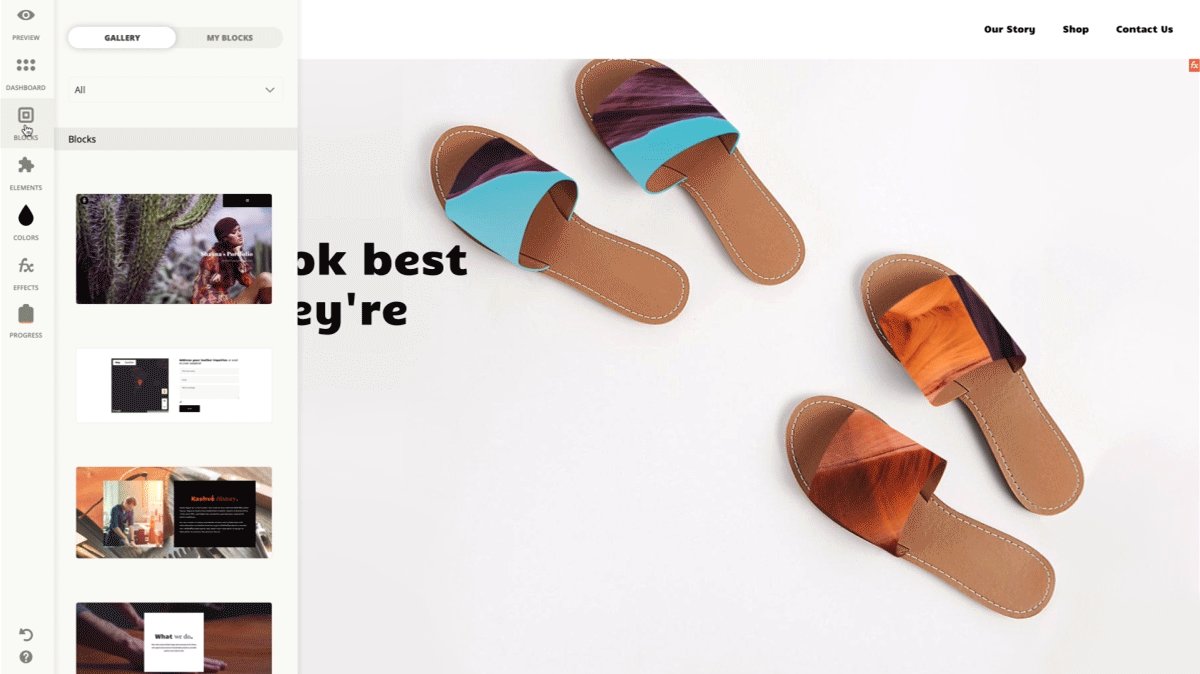
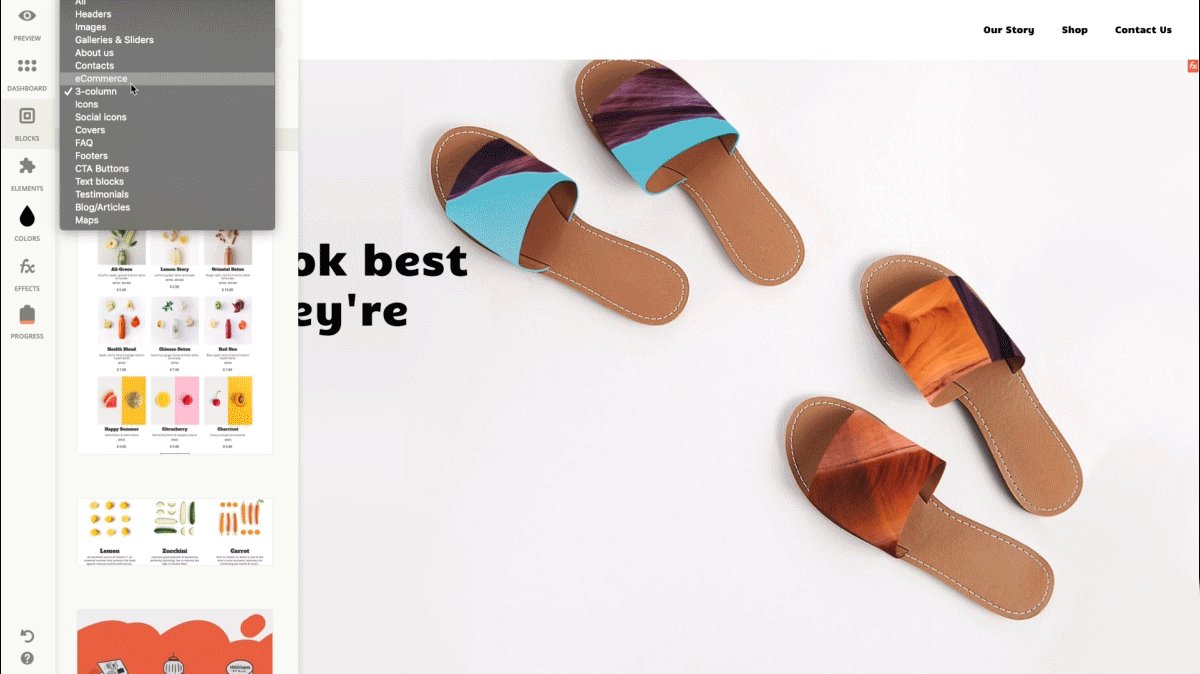
From the Blocks section, located on your Left Panel, you'll find various Blocks outlined by Harness designers and ready to be added to your page.

You’ll be offered a list of all the available block types and their examples, including Headers, Footers, Gallery, Testimonial Blocks, etc.

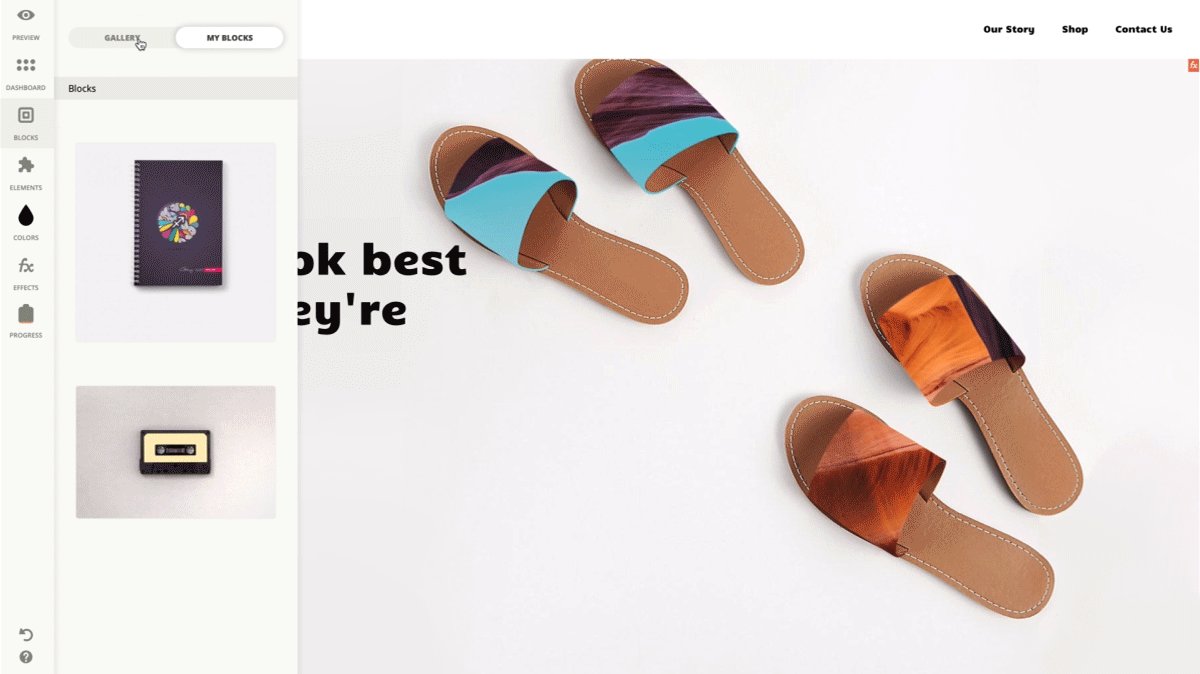
Just click on one of the tags (e.g. ‘Social Icons’) to find all the available options that can be used for your own site. Scroll down to see all the examples.
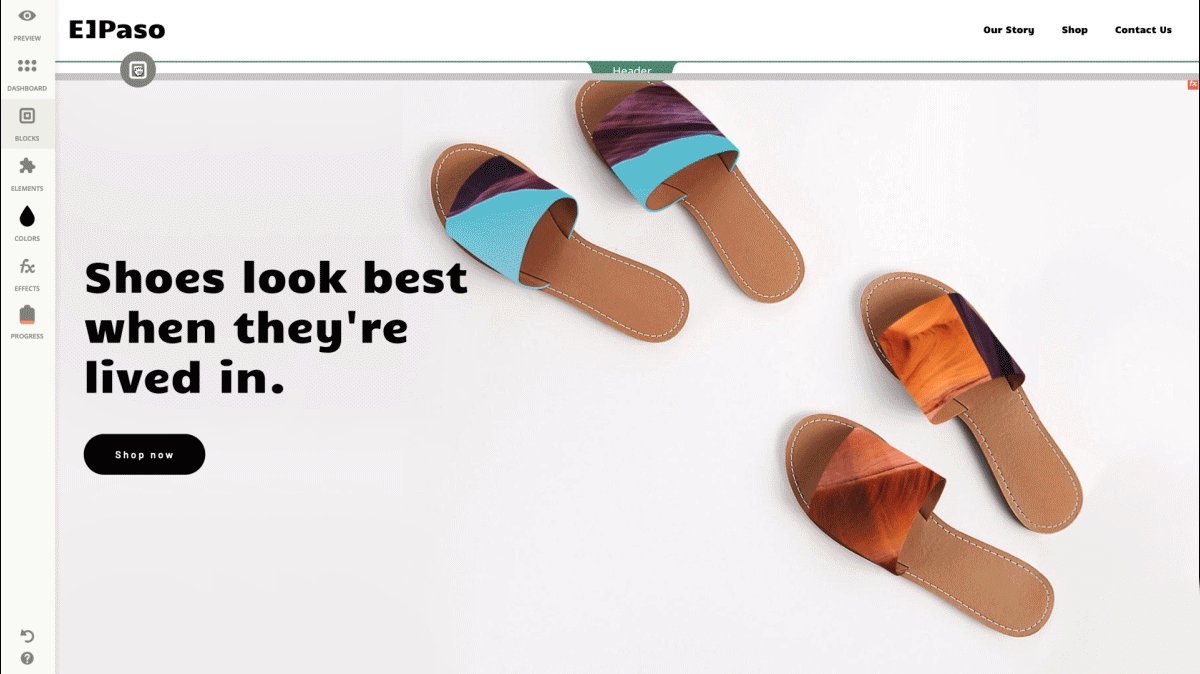
To 'Add' the block, just drag and drop it to the desired section on the Crafting Area.

You're all set to start editing the chosen block!
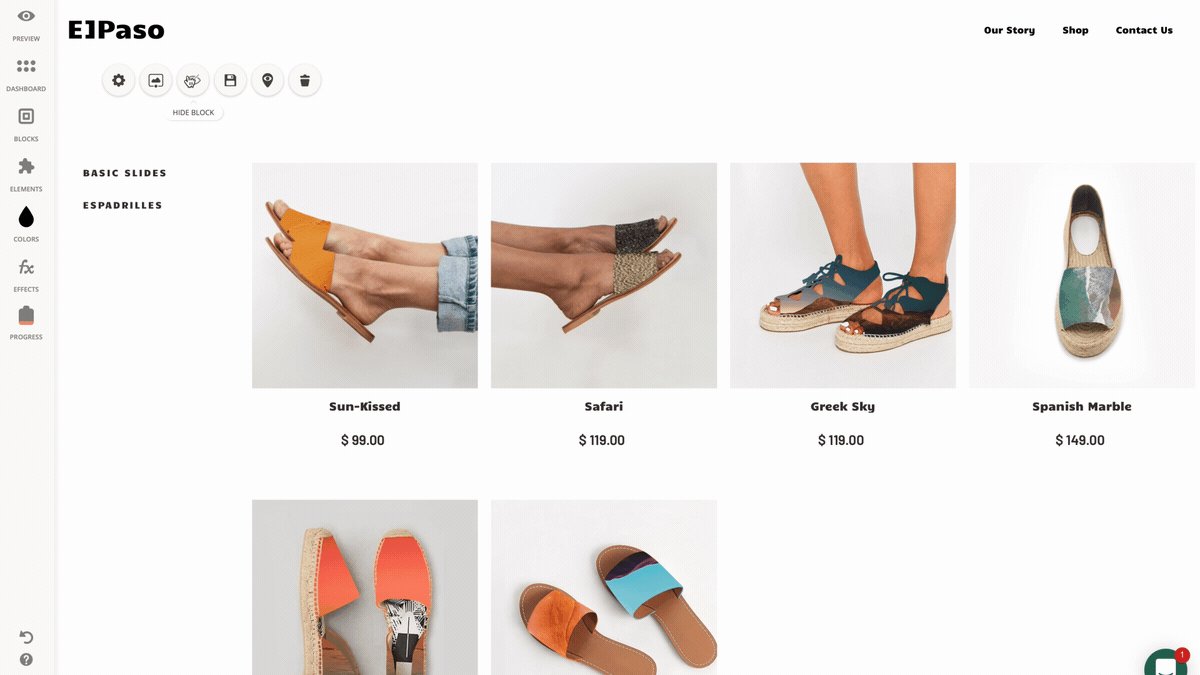
Just hover over the Block and click on the three dots in the upper left corner to get started. You can upload a Background Image or embed a Video URL to have an eye-catching Background design. You can change the Opacity and Blur Level of your Block Background as well.

The settings enable changing the Column Alignment in Mobile View as well as managing the Visibility Settings. Device Visibility can be set to Always visible, Visible on Mobile, Desktop to Tablet only. Whereas, Location Visibility allows you to set visibility for a particular Country, City or IP.
You can also manage the Visibility Settings of the Blocks on your website the same way. Go to the Block Settings, click 'Edit Block' and make the desired changes accordingly.

You can also choose to Hide your Blocks from the public eye or Save a specific one.

Select Block Settings again, and click 'Save as Block'. The Block will be stored in the Blocks Section; you can use these blocks for all of your websites.

You may press and hold the Ctrl key while dragging and dropping the desired block on the Crafting Area to duplicate it.
Change Order
You can also change the Order of the Blocks by dragging and dropping them around. Simply hover over the desired block and drag it from the three dots that appear in the upper left corner.

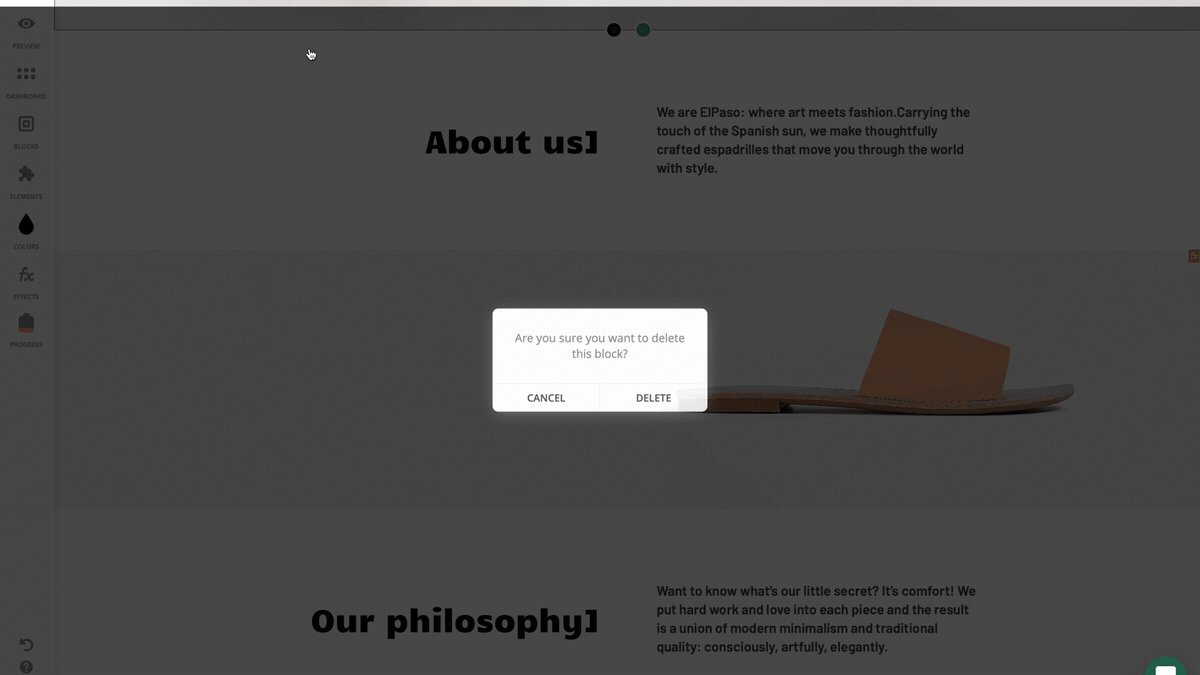
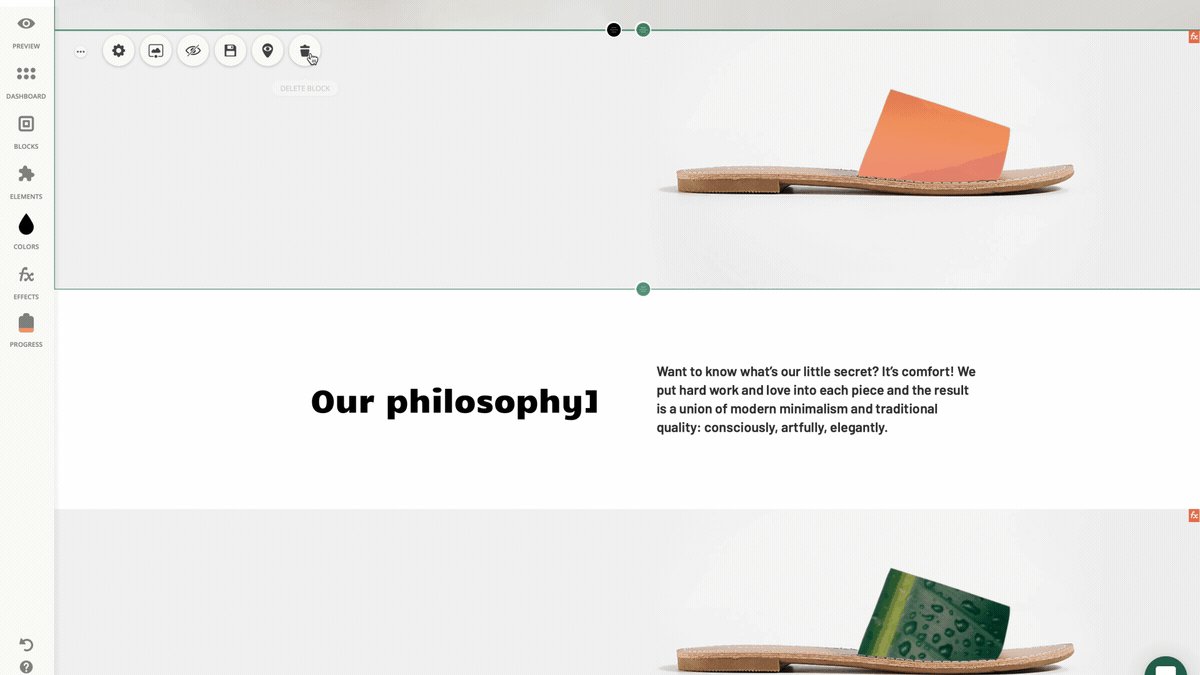
Remove Block
You can also remove the block completely by clicking on the 'Trash' icon.

If you have any questions or concerns, contact us directly via the Live Chat box, located in the lower right corner. Our Support Team will provide you with top-notch quality support, 24/7.
Last updated